| 従来の方法 |
|
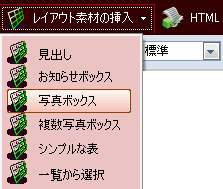
クイック |
まずは挿入したい箇所をクリック
|
|
まずは挿入したい箇所をクリック
|
メニューの「表」から「表の挿入」をクリック
|
|
メニューから挿入したい部品の種類を選択

|
行数、列数を指定して「OK」をクリック
|
|
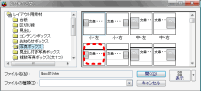
挿入する部品の詳細を選択

|
題名などのセルを結合
1. 結合するセルをドラッグで指定
2. 右クリックして「選択セルの結合」を選択
上記操作を必要な分だけ繰り返す
|
|
コメントの文字を入れる
| ・題名 |
|
|
|
コメント
|
 |
|
表の枠を消す
1. 表を右クリックして「属性」を選択
2. 表タブから表の枠を消す
|
|
画像挿入位置をダブルクリックして画像を選択
| ・題名 |
|
 |
|
コメント
|
 |
完成です。
|
題名部分に色をつける
1. 題名部分を右クリックし「属性」を選択
2. 背景又はスタイルから背景色を設定
|
|
|
題名やコメントを入れる
1. 題名部分をクリックし題名を入れる
2. コメント部分をクリックしコメントを入れる
|
|
|
画像を入れる
1. ドラッグ&ドロップで指定位置に挿入
2. 画像をクリックし「デジカメ画像の編集」を
選択し、サイズの調整を行う。
| ・題名 |
|
 |
|
コメント |
|
|
|
下部の線を設定
1. 最下部のセルをクリックし「スタイル」を選択
2. レイアウトタブから「下方向」を選択
3. 1ピクセル、点線、色を選択して設定
4. スペーサーのGIF画像を挿入
| ・題名 |
|
 |
|
コメント |
|
|
|
題名やコメント位置の調整
1. 題名をダブルクリックして「B」で太字に
2. コメントのセルをクリックして「上揃え」を指定
| ・題名 |
|
 |
|
コメント
|
 |
完成です。
|
|
|