ホームページビルダー・グレート初心者講座
|
|
|
|
|
|
|
    |
|
|
|
|
|
|
リンクにマウスが乗った時の表示を色々変えてみる |
|
|
マウスがリンクに乗ったとき、通常はマウスカーソルが変化するだけですが、リンクの下線・上線を表示したり、フォントや色を変化させる事もできます。
|
|
 サンプル サンプル
サンプル
普通にリンクを設定した場合、このように青文字でリンク部分に下線が付いた状態になり、その部分にマウスカーソルを乗せてもカーソルの形状が変化するだけでリンク文字には変化がありませんが、それを変化させてみます。 下のサンプル上にカーソルを乗せてください。
色々な変化をさせる事ができますね!
これらは全てスタイルシートで設定してあり、ホームページビルダーを使えば簡単にできる効果です。
さっそくやってみましょう。
 設定してみる 設定してみる
1. 下線を消す
デフォルト設定ではリンクに設定した文字列には下線が付くようになっています。
これは好みなのですが、消したい人は下の手順で消しておきます。
リンクとして設定した文字列の上で右クリック「スタイルの設定」を選択。
ページ中に設定したリンクの下線を取りたいときは 「HTMLタグにスタイルを設定」
の「編集」 を選択します。
その中の設定にある 「文字飾り」 のチェックボックス 「なし」 にチェックを入れてください。 これでリンクの下線は取れたと思います。
2. スタイルシートマネージャを立ち上げる
メニューバーの中の 「表示」 → 「スタイルシートマネージャー」 を選択しその中の
「追加」 を押すとスタイルを設定する画面となります。
3. スタイルシートでマウスの動作を選択
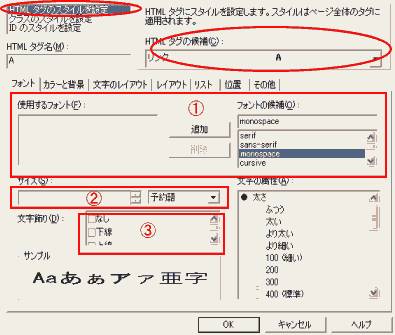
共通の動作として、下の「スタイルシートマネージャ設定画面 1 」 にある「HTML」タグの候補の部分をクリックし、「マウスが上にあるリンク」
を選択します。
これがマウスがリンク上に来た時の動作を設定する部分です。
4. タグを選択したら後はその時の効果を選択するだけです。
「サンプル1」 の上下に線を表示するには、赤丸3の部分の下線と上線のチェックボックスを入れれば設定でき、これは好みで下線だけでもいいですし、上線だけでもいいです。 ちなみに当サイトは下線を表示するようにしています。
「サンプル2」 のリンクの色を変えるには 「カラーと背景」 タブを選択しその中の「前景」の色に好きな色を設定する事で変更する事ができます。
「サンプル3」 の背景の色を変化させるにはサンプル2と同じく 「カラーと背景」 タブを選択し、その中の「背景」の色に好きな色を設定する事で変更できます。
「サンプル4」 のフォントを変更するには下の画像 赤丸1の部分で好みのフォントを選択し、追加していく事で設定できます。 フォントの種類をクリックしていくと下のサンプルにイメージが表示されますので、それを参考にして選択するといいでしょう。
ここで注意しておきたいのは、「追加」 を押して 「使用するフォント」 側に表示されたものが設定されるという事です。
クリックしても 「追加」 を押さずに「使用するフォント」側に表示されていなければ設定されていませんので、注意してください。
「サンプル5」 の文字のサイズを変更するには赤丸2の部分で好きなサイズに変更します。
デフォルトの 「予約語」 のまま赤丸2の部分の矢印を上下すると、「大きい」「より大きい」
などとなりますが、これは相対サイズで、ブラウザの標準サイズに対してどのような大きさかを設定します。 通常はこれで設定します。
「ピクセル」 や 「ポイント」 などで設定すると絶対サイズとなり、どのブラウザで見ても共通のサイズとできますが、大きなディスプレイで見ると小さすぎたり、また小さなディスプレイで見ると大きすぎたりと難しいところです。
「スタイルシートマネージャ設定画面 1 」

設定が決まったら 「OK」 を押して設定完了し、プレビューでどのような変化をするかを確認してみましょう。
ここで紹介している他にも色々な変化をさせる事ができますが、これらの手順が覚えたら後は色々試しながら設定した方が分かりやすいと思いますので、色々やってみましょう!
|
|
|
|
|
|
|
|
| トップページへ | 小技集 | FAQ | 質問掲示板 | 免責事項 | リンクについて | お問い合わせ | |
|
|
|
|
| ホームページビルダー・グレート初心者講座 Copyright © 2002-2005 aimix All
Rights Reserved |