ホームページビルダー・グレート初心者講座
|
|
|
|
|
|
|
    |
|
|
|
|
|
|
画像を使ったリンク |
|
|
ホームページビルダーの操作で画像をリンクボタンに使うリンク方法を説明していきます。
画像挿入後にホームページビルダーではロールオーバー効果やクリッカブルマップ等の効果を簡単操作で追加できます。
インターネット上に置いた時に画像が×印になっている場合、画像を右クリックし「プロパティ」からURLを確認して下さい。
画像の挿入方法は以下のページをご確認下さい。
 画像の挿入と設定 画像の挿入と設定
|
|
 画像でリンク 画像でリンク
画像でリンク設定
まず画像をリンクボタンに使った通常のリンク方法を説明します。
リンクボタンに設定したい画像を右クリックし、リンクの挿入を選択します。
そして後は文字でのリンクと同様に「ファイル」 又は 「URL 」 のリンクさせたい対象を選択します。
これでリンク完了です。 プレビュー画面で確認してみましょう。
画像をリンクボタンにしていくと、色取りよく見えるので
多用しがちですが、ページ全体のサイズを確認しなが
ら作成していきましょう。
ページ全体のサイズは ページ編集画面で、 「表示」
→ 「ページ容量 」 で知る事ができます。 また、ペー
ジの表示速度を早くする為に画像を非表示にしている
人には全く見えないので、サイト内を移動する妨げに
なってしまいます。 これを防ぐ為には、画像の 「代替
テキスト」 を分かりやすく記載しておく、画像リンクのほ
かにもテキストリンクを設置しておくなどが効果的だと
思います。
|
 ロールオーバー ロールオーバー
いろんなサイトを見てまわっていると、マウスカーソルを画像の上に持っていった時に画像が変化するリンクがあり、この効果をロールオーバー効果といいます。
下はホームページビルダーで使用できるロールオーバーのサンプルです。
実際にマウスを画像の上に持っていって効果を見てみて下さい。
これらの他にもまだ色々な効果が用意されており、始めのボタンだけあれば、効果を指定するだけで、変化後の画像を自動で作ってくれるようになっています。
効果の設定
まずはボタンにする画像を右クリックで選択し、メニューから「 画像のロールオーバー効果の挿入 」を選択し、「画像の指定」 は今設定されたので、 「次へ」 で飛ばします。
次に 「効果の選択」 を押すと色々な効果が表示されますので好きな効果を選びます。また、その時
「プレビュー」 に表示されている画像の上にマウスを持っていくと、どのような変化をするのかが確認できますので、確認しながら決めたら、 「次へ」 を押し、リンク先のURLを入れるか、または 「参照」 を押して、リンクさせたいページを選択して
「次へ」 → 「完了」で完成です。
プレビュー画面に切り替えて、効果が設定されているか、きちんとリンクされているか確認しましょう。
上のサンプルのように、決められた効果の中から選択する以外にも、自分で作った画像を変化後の画像とする画像入替もできます。
これをする時は、始めに変化前の画像を挿入しておき、その画像に効果を挿入、上記手順の
「効果の選択」の時に 「参照」 から変化後の画像を設定すればOKです。
また、この場合も注意しておきたいのがファイルのサイズです。
ホームページビルダーで設定できるロールオーバー効果も、画像自体
を変化させているのではなく、ホームページビルダーが変化後の画像を
自動生成し、変化前の画像と、変化後の画像を入れ替えるように設定さ
れるので、見た目は1枚の画像でも、2枚分の容量がかかります。
上部メニューの 「表示」 → 「ページ容量」 で通信速度別のページ表示
までにかかる時間がわかるので、それをたまに見ながら、あまり重くなり
すぎないように制作していきましょう。 |
 ロールオーバーその2 ロールオーバーその2
先ほどのロールオーバー効果のおまけです。
上で説明したロールオーバーは、マウスが上部に重なった画像だけが変化しますが、今度はマウスが乗った所以外の離れた場所の画像も同時に変化させる設定を説明します。
ロールオーバーその2設定
まずは通常のロールオーバーの手順で1つめの画像を設定していき、最後 「完了」 ボタンがある画面に「追加」 という項目があります。そこの 「追加」 を押して見ましょう。
ページ上で使っている画像の一覧が表示されるので、変化させたい画像を選択し、後は始めに設定した画像と同様に追加分の画像の効果を設定していけば完成です。
 |
|
 |
| 対象の画像 |
離れた場所の画像 |
また、これを使えばマウスを乗せた画像は変化せず、違う場所の画像のみ変化するという事もできます。
この場合、1枚目の画像の効果の設定の時、「参照」 から効果を加える画像と同じ画像を選択し、追加で変化させたい画像だけを設定すればできます。
 |
|
 |
| 対象の画像 |
|
離れた場所の画像 |
 クリッカブルマップ (イメージマップ) クリッカブルマップ (イメージマップ)
次はクリッカブルマップというものを使ってみます。
クリッカブルマップとは、画像の指定した部分だけをリンクとして設定するものです。
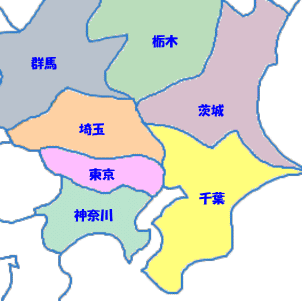
先ほどまでのリンクでは画像全体がリンクボタンとして機能していましたがこれを使えば地図などのホームページを作る時に、まずは全体の地図を画像として貼っておき、東京、千葉などをクリックした時そのページに飛べるように設定する事ができます。
下の画像は都道府県別にリンクするようになっていますので、試しに東京と千葉をそれぞれクリックして、どのようにリンクがされているのかを見てみて下さい。
サンプル画像 (東京・千葉のみリンクが設定してあります)

という感じのリンクを設定する事ができます。
クリッカブルマップの設定
まずは設定する画像を挿入します。
そして挿入した画像の上で右クリック、 「イメージマップの編集」 を選択しますと、設定する画像と共に設定項目が表示されるので設定していきます。
下のボタンから範囲選択の方法を選びます。
左から、「多角形」 「円」 「四角」 となっていますので簡単に説明します。
「円・四角」
円と四角は選択方法を選んだ後、画像上のリンク設定したい部分でドラッグします。
「多角形」
多角形は左クリック1回で、点が一つできるので、設定したい部分に沿うようにクリックしていき、範囲を選択し、一番最後多角形を閉じる部分ではダブルクリックします。
また、途中でキャンセルしたい時はキーボードの 「ESC」を押すとキャンセルされます。
このクリッカブルマップでも代替テキストを付けることができます。
下の画像にある、詳細表示ボタンをクリックすると、設定欄が下に広がり代替テキストの項目が表示されるので、それぞれ設定したいリンクを指定し、入力していきます。
(範囲選択ツール)

(詳細表示ボタン)

|
|
|
|
|
|
|
|
| トップページへ | 小技集 | FAQ | 質問掲示板 | 免責事項 | リンクについて | お問い合わせ | |
|
|
|
|
| ホームページビルダー・グレート初心者講座 Copyright © 2002-2005 aimix All
Rights Reserved |