|
|
滑らかに動作するスライドメニュー |
|
|
Smooth Navigational Menuについて
Smooth Navigational MenuはjQueryのプラグインで、滑らかに動作するスライドメニューを
簡単に実現するものです。
スライドメニューは多段にする事も可能です。
サンプル スライドメニュー
|
|
 |
jquery.js のダウンロード |
jquery.js が既にダウンロード済みの場合は、
Smooth Navigational Menuのダウンロードに進んで下さい。
下のページから jquery.js をダウンロードします。
jQuery JavaScript Library - Downloading jQuery
https://docs.jquery.com/Downloading_jQuery#Download_jQuery
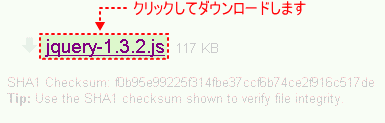
Uncompressed をクリックします。

jquery-x.x.x.js をクリックしてダウンロードします。
ソースが表示されてしまう場合は右クリックからファイルを保存して下さい。
保存時か、保存後にファイル名を jquery.js とリネームします。

 |
Smooth Navigational Menu のダウンロード |
下のページから必要なファイルをダウンロードします。
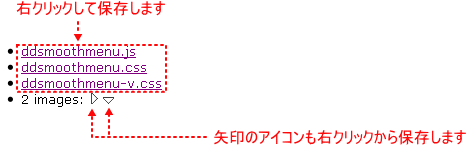
それぞれ右クリックして保存して下さい。
Dynamic Drive - Smooth Navigational Menu
https://www.dynamicdrive.com/dynamicindex1/ddsmoothmenu.htm

- ddsmoothmenu.js
- ddsmoothmenu.css
- ddsmoothmenu-v.css
- 矢印のアイコン2つ
今回ダウンロードしたのは下の5つのファイルです。
https://www.dynamicdrive.com/dynamicindex1/ddsmoothmenu.js
https://www.dynamicdrive.com/dynamicindex1/ddsmoothmenu.css
https://www.dynamicdrive.com/dynamicindex1/ddsmoothmenu-v.css
https://www.dynamicdrive.com/dynamicindex1/right.gif
https://www.dynamicdrive.com/dynamicindex1/down.gif
 |
ヘッダ内にタグを追加 |
ビルダーの 「編集」 → 「ページの属性」 とクリックし 「その他」のタブをクリックします。
「その他のHTMLタグ」 と記載された入力枠がありますので、そこへ以下のソースを追加します。
追加したら 「OK」 ボタンをクリックして下さい。
備考
既に jquery.jsの行が存在する場合は、この1行を除いたソースを貼り付けます。
この場合 ddsmoothmenu.js の行よりjquery.js の行が上に来るようにして下さい。
直接HTMLソースに追記する場合は <head> 〜 </head> の間に追加します。
 |
1段目のリストを作成する |
「挿入」 → 「リスト」 → 「番号なしリスト」 をクリックします。
例では以下のように入力しました。
これが未操作時にメニューに表示されている項目になります。

 |
2段目のリストを作成する |
2段目(1段目のメニュー上にマウスが来た時にスライド表示されるメニュー)は
先ほど挿入したリストにさらにリストを挿入します。
以下は「質問掲示板」 のメニューに対して2段目を設定する例です。
リストに入力した文字の右側あたりをクリックすると、以下のように
文字の最後にカーソルが点滅する状態になります。
この状態で、「挿入」 → 「リスト」 → 「番号なしリスト」 をクリックします。

ここに2段目の項目を入力していきます。
例では以下のように入力しました。

どこがどの部分が分からない場合は、本ページ上部のサンプルスライドメニュー を
実際に動作させながら確認を行ってみて下さい。
備考
3段目を追加する場合は、2段目のリストの追加対象をクリックしておき、
「挿入」 → 「リスト」 → 「番号なしリスト」 をクリックします。
1段目に2段目を追加した作業と同じ要領で追加します。
 |
リンクを設定する |
リストが出来上がったら、リストの文字にリンクを設定します。
※ リンク方法は一般的な文字へのリンクと同じ方法ですので省略させて頂きます。
 |
レイアウト枠で囲う |
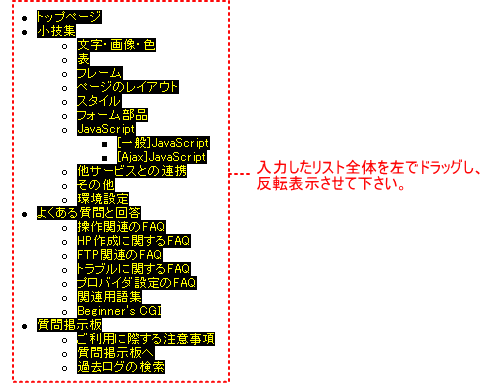
先ほど入力したリスト全体をマウスの左でドラッグし、反転表示させます。
余分な箇所が選択されてしまったり、必要な箇所が選択されないなど、
選択が難しいですが、以下のように反転を行います。
HTMLソースの見方が多少分かる場合は、「HTMLソース画面」に切り替えて
反転を行った方が簡単で確実かもしれません。

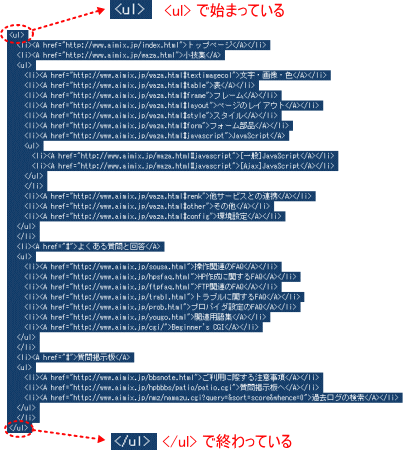
「HTMLソース」 に切り替えると以下のような状態になります。
この画面で反転を行った方が簡単かもしれません。
<ul> から始まり </ul> で終わる範囲が反転されていれば結構です。

「HTMLソース」 画面で反転を行った場合は「ページ編集」画面に戻って下さい。
「挿入」 → 「その他」 → 「HTMLタグ」 とクリックします。
「DIV」 をクリックして 「挿入」 、「閉じる」 をクリックします。
続けて 「編集」 → 「スタイルの設定」 とクリックし、
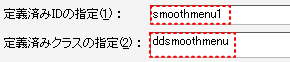
「定義済みIDの指定(1)」 のフォームに smoothmenu1 と入力、
「定義済みクラスの指定(2)」 のフォームに ddsmoothmenu と入力して下さい。

 |
動作確認 |
これでスライドメニューの設置は完了です。
「プレビュー」 画面で希望通りの動作をしているか確認してみましょう。
 |
正しく動作しない場合は? |
メニュー上下に余分なスペースが入って大きくなっている場合
余分な <br>タグが入っている可能性があります。
スライドメニューを左クリックし、「HTMLソース」画面に切り替えて確認します。
<DIV id="smoothmenu1" class="ddsmoothmenu"> から
</DIV> の間に改行が
入っていると上記のようにメニュー上下に余分なスペースが入ってしまいます。
入っている場合は除去しておきましょう。
何も表示されない、崩れて表示される場合
リストが正しく選択されていない可能性があります。
「レイアウト枠で囲う」で反転を行う範囲が途中までしか選択されていなかったり、
余分に選択されてしまっていると崩れたり表示されない可能性があります。
この場合は再度上記の操作を行うか、HTMLソースがある程度分かる方でしたら
直接修正を行った方が早いかもしれません。
以下のページを参考に修正を行ってみてください。
今回挿入したリスト部分のソース
https://aimix.jp/smoothnaviss.html
IEで影が残ってしまう場合
以下のページをご参照下さい。
https://aimix.jp/smoothnavitrb.html
|
|
|
|
|
|
|