ホームページビルダー・グレート初心者講座
|
|
|
|
|
|
|
    |
|
|
|
|
|
|
フレームを使って画面を分割する |
|
|
フレームは1つの画面に複数のページを表示できる機能で使用方法によっては非常に便利です。
|
|
 フレームページの基本説明 フレームページの基本説明
まずはフレームページとはどんなものか見てみましょう。
フレームサンプルページへ
このようにブラウザに表示されるページを分割して、それぞれ分割部分に違うページを表示させるのがフレームの機能です。
各ページに共通するメニューなどをフレームにする事でページ修正の際もメニュー部分のページを修正するだけで済みます。
フレームページを作ってみる
それでは2分割のフレームページを作ってみます。
現在あるページをフレームページとして使ってもいいのですが、幅や高さなどがフレームに合わせたページではないので、レイアウトが難しいです。
フレームページを作る時はまず新規作成でフレームページを作ってから、フレーム内に表示するページを作っていった方がいいと思いますので、その手順に沿って説明していきます。
まずは新規作成から標準モードでページを作り始めます。
次にメニューの 「フレーム」 → 「フレームの分割」 今回は縦方向に作ってみるので、「左右方向」
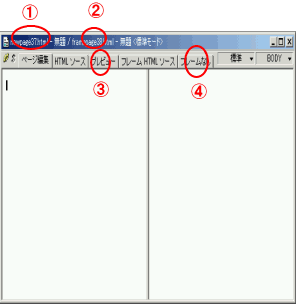
を選択して下さい。 次にフレームの分割指定ですが新規で作り始める場合はどちらを選択しても変わりませんのでどちらかをクリックしてもらうと、ページが二つに分かれました。 次に下の画像で説明していきます。

[1]
赤丸 1の部分、これは現在選択されているフレームページを示します。
現在、カーソルが左にあるので、左側フレームのファイル名が表示されています。左右のフレームページ内をクリックするとこのファイル名が変わります。
[2]
赤丸 2の部分には、「フレームを統合したページ」のファイル名が表示されています。 アクセスしたり、このページへのリンクを貼る時はこのファイルに貼ります。 また、このファイルには「フレームなし」
ページの情報も一緒に入っているので「フレームなし」 ページと同一のファイル名です。
[3]
次に赤丸の3の部分、これはこの画面で編集したページのプレビューが表示されます。 フレームページは特に編集時のイメージと実際のプレビューのイメージが違うので、編集しながらこまめにプレビューで確認しましょう。
[4]
最後に赤丸の4の部分ですが、これはフレーム未対応のブラウザの人のみが表示されるページです。 最近のブラウザはほとんどフレーム対応なので、そこまで気にする必要はありませんが、なかにはフレーム未対応のブラウザを使っている人もいます。
フレームを使っていないページを別につくり、そのページへのリンクを付けておいてもいいと思います。
フレームページの設定
フレームの設定を行うには、それぞれ設定したいフレームを左クリックし、対象ページをアクティブにし、ページ上で右クリック、メニューに
「フレームの属性 」という項目が追加されているので、それをクリックします。
フレーム名の設定
まずは 「フレーム名 」 を設定しておきます。 これはフレーム内にページを表示する時に、どのフレームに表示させるのかなどを決める時重要ですので、必ず入れておきます。 名前は自分が分かる名前ならなんでもよく、それぞれのページ別に違う名前を設定する必要があります。
サイズの設定
フレームサイズも表のようにピクセルで指定するか、パーセントで指定するかで決定します。 レイアウトを懲りたい部分はサイズが変わらないようにピクセル指定にしておくと良いでしょう。
また通常表示されているフレームの境界線はページを見た人が変えれられるようになっていますが、「ブラウザでサイズ変更をさせない」
にチェックしておくと、サイズが固定となり、見ている人がサイズ変更できなくなります。
その隣の「スクロールバー」という項目は、ブラウザ右、下に付いているスクロールバーの設定です。 通常、「自動」
になっていますので、見た人のブラウザに収まらないときはスクロールバーが表示され、収まる場合は表示されません。「有り」
にしておくと、ブラウザに収まっていてもバーが表示されます。「無し」 にしておくと、収まる、収まらないに関係なくバーは表示されません。
フレーム間の境界線の設定
フレーム属性の設定画面の上のほうについている 「境界線属性」 をクリックします。ここで境界線の有り無し、太さを設定する事ができます。
フレームページとフレームページがつながっているように見せたい時は境界線表示を無しにします。
フレームページの保存
2分割でフレームを作ったとすると、ページは3ページできます。
1. 双方のフレームが統合されたページ
2. 左側のフレームページ
3. 右側のフレームページ
の3つのファイルが作成されるので保存する時は「ファイル」→「全て保存」で保存するのがいいです。 また、始めて保存する時は、ファイル名をそれぞれのページに付ける事になり、ファイル名の入力を1ファイルごとに求められます。
この時、ファイル名を入力する対象となっているフレームページは反転表示されているので、それに注目して間違えないように名前を入れていきましょう。
また 上記 [2] でも説明しましたが、出来上がったフレームのページにアクセスするには、統合されたフレームのファイルにアクセスします。
「サイト/素材ビュー 」 の表示では下のようなアイコンになっているファイルがそうです。
(フレームページアイコン)

 フレームの問題 フレームの問題
フレームは上手く使うと、分かりやすく観覧者を導く事ができるので良いのですが、問題もいくつかあります。
ページだけが表示されてしまったら
まずは、検索エンジンにフレームのページ内だけを収集されてしまうと、観覧しにきた人が何のページなのか分からないという所です。
例えば下の2つを見てください
統合されたフレーム
これが表示したい形で、これを見てくれれば問題ないですが、
フレームのページだけ
フレーム内のページのみを収集され、観覧者が見るとこうなります。
これは左側のページのみが表示されてしまった例です。
このようなページに観覧者が来てしまっても、正常なページに戻れるように分かりやすくリンクを設定しておく事をオススメします。
意図したように表示されない
このフレームのように制約をすればするほど正常に見えない観覧者が増えてきます。 上下のスクロールだけならいいのですが、ページがはみ出してしまい、横にスクロールしなければいけなくなると、観覧者がストレスを感じる原因となってしまいます。
一部検索エンジンではフレームページに対応していない
観覧者が自分のホームページを見る為には検索エンジンを使います。
この検索エンジンでフレームページに対応していないと、収集されるサイトの情報量は減り、結果観覧者がホームページまでたどり着けなくなってしまいます。
|
|
|
|
|
|
|
|
| トップページへ | 小技集 | FAQ | 質問掲示板 | 免責事項 | リンクについて | お問い合わせ | |
|
|
|
|
| ホームページビルダー・グレート初心者講座 Copyright © 2002-2005 aimix All
Rights Reserved |