ホームページビルダー・グレート初心者講座
|
|
|
|
|
|
|
    |
|
|
|
|
|
|
JavaScript を使ってみる |
|
|
JavaScript は閲覧する人のパソコン側で動作するスクリプトで、ブラウザなどの設定で無効になっていたり、対応していないなどの場合は動作しませんが、パソコン側(クライアント側)で動くスクリプトの為、設置スペースのサーバに制限が無いのが利点です。
変数が利用できる為、単にページを表示するだけに比べて便利な処理をする事ができますが、ここではホームページビルダーの操作で使えるものの一部を説明しています。
|
|
 ビルダーでのJavaScript ビルダーでのJavaScript
ホームページビルダーでJavaScriptを使うときは、画像や文字列を選択して右クリック、その中にある「イベントの設定」
で行う事ができます。
通常、JavaScript は自分で記述していかなくてはいけませんが、このイベントの設定を使えば、「何の時に何をするか」を選択していくだけで、ホームページビルダーが自動的に生成して挿入してくれます。
ただ、複数のスクリプトを入れていくと干渉して正常に動作しなくなる可能性がありますのでご注意下さい。
 ポップアップメッセージの表示 ポップアップメッセージの表示
画像や文字、セルなどの上にマウスが来た時にポップアップメッセージを出す方法をやってみます。 まず下の小さな画像をクリックして下さい。
(サンプル)

ポップアップメッセージの設定
まず設定したい画像を挿入し、「右クリック」 → 「イベントの設定」を選択し、その中の
「OnClick」を選択します。 これは設定する対象物をマウスでクリックした時に動作するもので、その他にもマウスカーソルが上に来た時や、マウスカーソルが出て行ったときなど様々な条件を決めることができます。
そして、右側の窓から、メッセージボックスをダブルクリックし、出てきた、「メッセージボックスを表示します」をダブルクリック、すると表示したいメッセ-ジを入れる欄が出てきますので、そこへ表示したいメッセージを入れます。
これでOKすれば設定完了です。 早速プレビューしてみましょう。
 組み合わせて使ってみる 組み合わせて使ってみる
さきほどのイベントが動作したら、次は組み合わせて使ってみましょう。
今度はクリックすると、メッセージを出し、トップページへ移動されます。
ブラウザの戻る戻ってきてくださいね(T_T)
(サンプル)

組み合わせて設定
このように組み合わせて使うこともできます。
設定方法は、先ほどクリックでメッセージを表示する設定をした画像をクリックして、またイベントの設定を選びます。
先ほど設定した項目が入っていますが、さらにもう一つ設定します。 また、「OnClick」
を選択し、右の窓から「ウィンドウ」→ 「指定したURLへジャンプ」 を選択して、ジャンプさせるURLを参照から選択します。 これでOKを押せば設定完了なので、早速プレビューして動くかどうか確認してみましょう。
 オンマウスで画像を変える オンマウスで画像を変える
マウスが上に来た時、表示する画像を入れ変える方法を紹介します。
下の表の中にある「詳細表示ボタン」 「属性変更ボタン」 「太字ボタン」 の文字上にマウスを持っていくと下の画像が変化しマウスを外すと戻ります。
下のサンプルのような説明メニューにちょうどいいかもしれません。
(サンプル)
|
|
|
|
|
|
|
|
|
|
| 詳細表示ボタン |
|
| 属性変更ボタン |
|
| 太字ボタン |
|
|
|
|
|
|
|
|
|
|
|
|
|
 |
|
|
|
|
|
|
|
|
|
|
|
|
表の作成と画像、文字の挿入
このようにマウスが上に来た時画像を変化させる方法を説明していきます。
まずは表を作り、変化に対する説明を入れ、もう一つのセルに何もしない時表示されている画像を入れておきます。
| 属性変更ボタン |
 |
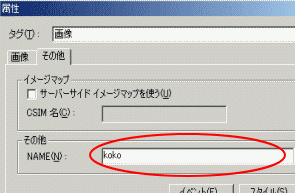
次に下に入れた画像を右クリックし、属性の変更を選択します。
ここは変化させる時に識別させる為の名前を設定する所で、半角英数で入力します。 今回は koko という名前にしてみました。

次に文字の入っているセルを右クリックし、「イベントの設定」を選択します。
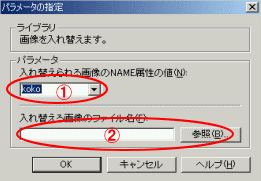
ここで 「OnMouseOver」 を選択しアクションに 「画像」 → 「画像を入替」を選択します。 すると下のような設定画面がでてきますので、

ここで入れ替える対象の画像と入替後の画像を設定します。
入れ替え対象画像のNAME属性の値
赤丸1の方には入れ替えられる対象の画像を指定します。 先ほど名前を付けた
koko が表示されているので、それを選択します。
入替後の画像を選択
赤丸2の方には入替後の画像を指定します。 参照から画像を選んで、OKを押せばマウスが上に来た時の処理は完了です。
次にマウスが出て行ったときの処理も設定します。
先ほどと同じように文字の入っているセルを右クリック、「イベントの設定」を選択します。 そこで今度は 「OnMouseOut」を選択し、アクションに
「画像」「画像を入替」を選択します。 また先ほどと同じパラメータの設定画面が出てきましたので、今度は赤丸1に同じく
koko を選択、赤丸2に初めと同じ画像を選択します。 これでOKを押せば設定完了! 早速プレビューして見てみましょう!
下がこの手順で出来たサンプルです。
(サンプル)
| 属性変更ボタン |
 |
※ ここで説明しているイベントの対象にはセルを設定します。
|
|
|
|
|
|
|
|
| トップページへ | 小技集 | FAQ | 質問掲示板 | 免責事項 | リンクについて | お問い合わせ | |
|
|
|
|
| ホームページビルダー・グレート初心者講座 Copyright © 2002-2005 aimix All
Rights Reserved |